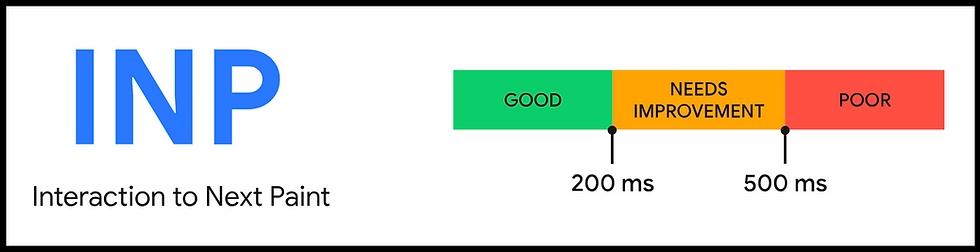
مفهوم INP (Interaction to Next Paint) یکی از معیارهای مهم در سنجش تجربه کاربری وبسایتها است. این معیار به زمان لازم برای تعامل کاربر با صفحه و بارگذاری مجدد آن اشاره دارد. درواقع، INP نشان میدهد که پس از یک تعامل، چقدر طول میکشد تا صفحه دوباره به حالت تعاملی برگردد.
بهبود INP میتواند تأثیر زیادی بر سئو و عملکرد کلی وبسایت داشته باشد. وبسایتهایی که زمان بارگذاری بهتری دارند و تجربه کاربری روانتری ارائه میدهند، احتمالاً در نتایج جستجو رتبه بالاتری کسب خواهند کرد. بهینهسازی INP نهتنها به جذب کاربران بیشتر کمک میکند، بلکه میتواند نرخ تبدیل و رضایت مشتریان را نیز افزایش دهد. لذا، توجه به این معیار برای هر توسعهدهنده و صاحب وبسایت ضروری است.
فهرست محتوا
Toggleتعریف دقیق INP و اهمیت آن در سنجش تجربه کاربری
مفهوم INP، که مخفف Interaction to Next Paint است، به زمان لازم برای تغییر بصری بعد از تعامل کاربر با یک صفحه وب اشاره دارد. این معیار بهویژه در ارزیابی تجربه کاربری UX اهمیت دارد، زیرا به زمان پاسخدهی وبسایت نسبت به عمل کاربر (مانند کلیک روی یک دکمه یا پر کردن یک فرم) میپردازد. INP نشاندهنده کیفیت و سرعت تعاملات وبسایت است و هرچه این زمان کوتاهتر باشد، تجربه کاربری بهتری ارائه میدهد. اهمیت INP در سنجش تجربه کاربری به این دلیل است که کاربران انتظار دارند تعاملاتشان فوراً به نتایج بصری منجر شود. اگر زمان بارگذاری صفحه یا تغییرات بعد از تعامل طولانی شود، کاربر ممکن است حس کند که وبسایت کند و ناکارآمد است و به احتمال زیاد از آن خارج شود. بنابراین، بهینهسازی INP میتواند منجر به افزایش ماندگاری کاربران، کاهش نرخ خروج و در نهایت افزایش رضایت مشتریان شود.
علاوه بر این، با داشتن درکی بهتر از INP، طراحان و توسعهدهندگان میتوانند نقاط ضعف را شناسایی کرده و به بهبود عملکرد وبسایت بپردازند، که در نهایت به تقویت تجربه کلی کاربری و افزایش تعاملات مثبت منجر خواهد شد.

تفاوت INP با سایر معیارهای Core Web Vitals
به طور کلی، INP یکی از معیارهای مهم در گروه Core Web Vitals است، اما با سایر معیارهای این گروه، مانند LCP (Largest Contentful Paint) و CLS (Cumulative Layout Shift)، تفاوتهای قابلتوجهی دارد. LCP به زمان بارگذاری بزرگترین عنصر بصری صفحه اشاره دارد و نشاندهنده کیفیت بارگذاری محتوای اصلی برای کاربران است. به عبارت دیگر، LCP زمان لازم برای بارگذاری بصری محتوای اصلی را اندازهگیری میکند که به کاربران حس بارگیری سریع را منتقل میکند.
از طرف دیگر، CLS به ناپایداری بصری صفحات میپردازد و نشاندهنده میزان تغییرات ناخواسته در طرحبندی صفحه هنگام بارگذاری است. بالاترین نمره CLS نمایانگر تجربیات ناپایدار و نامنظم برای کاربر است.
در مقایسه با این دو، INP بر روی پاسخ زمانی صفحات بعد از تعاملات کاربر تمرکز دارد. این معیار به طور خاص به میزان سرعت و کیفیت واکنشهای وبسایت به اقداماتی که کاربر انجام میدهد، توجه دارد و بر تجربه واقعی کاربران در زمان تعامل تأکید میکند. ولی LCP و CLS کیفیت بارگذاری و نمایش محتوا را اندازهگیری میکنند، INP بر روی تجربیات تعاملی تمرکز دارد، که به درک جامعتری از تأثیر عملکرد وبسایت بر تجربه کاربر کمک میکند.
چرا INP مهم است؟
INP (Interaction to Next Paint) بهعنوان یک معیار کلیدی در سنجش تجربه کاربری، تأثیر مستقیمی بر نحوه تعامل کاربران با وبسایتها دارد. کاربران انتظار دارند که پس از انجام یک تعامل، مانند کلیک بر روی دکمه یا لینک، واکنش سریع و بدون وقفهای دریافت کنند. اگر زمان بین این تعامل و بارگذاری مجدد محتوا طولانی باشد، کاربران ممکن است احساس ناامیدی کنند و حتی وبسایت را ترک کنند. این مسئله به وضوح نشان میدهد که INP میتواند به طور مستقیم بر رضایت کاربر تأثیر بگذارد.
علاوه بر این، یک INP بهینه نهتنها تجربه کاربری را بهتر میکند، بلکه میتواند به حفظ کاربران در وبسایت کمک کند. وقتی کاربران بهراحتی میتوانند با محتوای سایت تعامل داشته باشند و زمان بارگذاری صفحات کوتاه باشد، احتمال این که دوباره به وبسایت بازگردند، افزایش مییابد. در نتیجه، بهبود INP به معنای افزایش نرخ حفظ کاربر و تبدیل است. همچنین، وبسایتهایی که INP مناسبی دارند، معمولاً در نتایج جستجو رتبه بهتری کسب میکنند. موتورهای جستجو مانند گوگل به تجربه کاربری اهمیت زیادی میدهند و وبسایتهایی که زمان بارگذاری و تعامل مناسبی دارند، احتمالاً در رتبهبندیهای خود به نتایج بهتری دست خواهند یافت. بنابراین، توجه به INP بهعنوان یک جزء کلیدی در بهینهسازی وبسایتها ضروری است.

عوامل مؤثر بر INP
عوامل بسیاری بر INP تاثیرگذار هستند و هرکدام به نوبه خود میتواند بر این عملکرد اثر بگذارد:
عوامل فنی مؤثر بر INP
عوامل فنی زیادی بر INP تأثیر میگذارند که شامل زمان بارگذاری JavaScript، CSS و بهینهسازی منابع است. زمان بارگذاری این منابع میتواند تأثیر مستقیمی بر سرعت واکنشپذیری وبسایت داشته باشد. همچنین، استفاده از فریمورکهای سنگین و پیادهسازی نادرست کدها میتواند زمان پاسخگویی را افزایش دهد. بهینهسازی این عوامل میتواند به کاهش زمان INP و بهبود تجربه کاربری منجر شود.
کد جاوا اسکریپت و تأثیر آن بر INP
کد جاوا اسکریپت نقش مهمی در INP ایفا میکند، زیرا وظایف مختلفی مانند پردازش تعاملات کاربر و مدیریت وضعیت صفحه را برعهده دارد. اگر کدهای جاوا اسکریپت بهینه نشده باشند یا زمان زیادی برای اجرا نیاز داشته باشند، میتوانند موجب تأخیر در واکنش صفحه شوند. استفاده از تکنیکهای بارگذاری غیرهمزمان و تقسیم کد میتواند به بهبود زمان INP و تجربه کاربری کمک کند.
تأثیر تعداد درخواستهای HTTP بر INP
تعداد درخواستهای HTTP به سرور میتواند تأثیر مستقیم بر INP داشته باشد. هر درخواست زمان بیشتری برای پردازش و بارگذاری نیاز دارد و بنابراین، زمان کلی واکنشپذیری صفحه افزایش مییابد. برای کاهش این زمان، میتوان منابع CSS و JavaScript را ترکیب کرد و از تکنیکهای بهینهسازی مانند فشردهسازی و کش استفاده کرد. کاهش تعداد درخواستها میتواند به بهبود INP و سرعت بارگذاری صفحات منجر شود.
نقش تصاویر و ویدیوها در INP
تصاویر و ویدیوها بهعنوان عناصر کلیدی در وبسایتها میتوانند بر INP تأثیرگذار باشند. بارگذاری سنگین این رسانهها میتواند زمان بارگذاری صفحه را افزایش دهد و منجر به تأخیر در واکنش به تعاملات کاربر شود. بهینهسازی تصاویر از طریق فشردهسازی و استفاده از فرمتهای مناسب، همچنین بارگذاری ویدیوها به صورت غیرهمزمان، میتواند به کاهش زمان INP کمک کند و تجربه کاربری را بهبود بخشد.

عوامل طراحی مؤثر بر INP
عوامل طراحی میتوانند تأثیر زیادی بر INP داشته باشند. طراحی پیچیده و شلوغ ممکن است بارگذاری صفحات را کند کند و به تأخیر در واکنش به تعاملات منجر شود. استفاده از طراحی ساده و سازگار با کاربر، جدای رعایت اصول بهینهسازی، میتواند زمان بارگذاری را کاهش دهد. همچنین، طراحی مناسب عناصر تعاملی مانند دکمهها و لینکها موجب بهبود تجربه کاربری و افزایش سرعت واکنش به درخواستهای کاربر میشود.
تأثیر طراحی پاسخگو بر INP
طراحی پاسخگو، که به طور خودکار با اندازههای مختلف صفحه نمایش سازگار میشود، میتواند به بهبود INP منجر گردد. در طراحی پاسخگو، بارگذاری منابع متناسب با دستگاه کاربر انجام میشود که به کاهش زمان بارگذاری و بهبود تجربه کاربری منجر میشود. لذا، کاربران در دستگاههای مختلف بدون هیچ تأخیری میتوانند با محتوا تعامل کنند. این مسئله بهویژه در دنیای امروز که استفاده از موبایل رو به افزایش است، اهمیت بیشتری پیدا میکند.
اهمیت بهینهسازی فونتها
بهینهسازی فونتها یکی از عوامل کلیدی در بهبود INP است. بارگذاری فونتهای بزرگ یا چندین فونت مختلف میتواند زمان بارگذاری صفحه را افزایش دهد و به تأخیر در واکنش منجر شود. استفاده از فرمتهای بهینه و محدود کردن تعداد فونتها میتواند به کاهش زمان بارگذاری کمک کند. همچنین، بارگذاری فونتها به صورت غیرهمزمان و استفاده از CSS برای تعریف استایلهای پیشفرض میتواند به بهبود زمان INP و تجربه کاربری کمک کند.
تأثیر انیمیشنها و افکتهای بصری بر INP
انیمیشنها و افکتهای بصری میتوانند تأثیر زیادی بر INP داشته باشند. اگر این عناصر بهینه نشده باشند، میتوانند منابع سیستم را تحتالشعاع قرار دهند و زمان واکنش را افزایش دهند. استفاده از انیمیشنهای سبک و محدود کردن تعداد افکتها میتواند به بهبود INP کمک کند. همچنین، اجرای انیمیشنها با استفاده از CSS به جای جاوا اسکریپت میتواند به عملکرد بهتر و تجربه کاربری روانتر منجر شود.

روشهای بهبود INP
برای بهبود INP، بهینهسازی منابع وبسایت یکی از مهمترین اقدامها است. کاهش حجم و تعداد فایلهای CSS و JavaScript، بارگذاری غیرهمزمان و استفاده از تکنیکهایی مانند lazy loading برای تصاویر و ویدیوها میتواند به کاهش زمان بارگذاری کمک کند. همچنین، انتخاب فونتهای بهینه و استفاده از طراحی ساده و کاربرپسند نیز نقش مهمی در بهبود INP دارند. در نهایت، آزمایش و نظارت مداوم بر عملکرد وبسایت میتواند به شناسایی و رفع مشکلات کمک کند. در ادامه به بررسی برخی از روشها برای بهبود INP میپردازیم:
ابزارهای اندازهگیری INP
برای اندازهگیری INP، ابزارهای مختلفی وجود دارد که میتوانند به توسعهدهندگان کمک کنند تا عملکرد وبسایت خود را ارزیابی کنند. این ابزارها معمولاً شامل ویژگیهای تجزیه و تحلیل پیشرفته هستند که میتوانند زمان بارگذاری، تأخیر در تعامل و سایر معیارهای کلیدی را بررسی کنند. ابزارهایی مانند Google PageSpeed Insights و Lighthouse به راحتی در دسترس هستند و میتوانند اطلاعات مفیدی در مورد INP و عوامل مؤثر بر آن ارائه دهند.
معرفی ابزارهای مختلف برای اندازهگیری INP
از جمله ابزارهای معروف برای اندازهگیری INP میتوان به Google PageSpeed Insights، Lighthouse و WebPageTest اشاره کرد. این ابزارها به کاربران این امکان را میدهند که عملکرد وبسایت خود را در شرایط مختلف آزمایش کنند و نقاط ضعف را شناسایی کنند. همچنین، ابزارهایی مانند GTmetrix و Pingdom نیز میتوانند به تجزیه و تحلیل جامعتر وبسایت کمک کنند و اطلاعات مفیدی در مورد بارگذاری و تعاملات ارائه دهند.
نحوه استفاده از این ابزارها
برای استفاده از این ابزارها، کافی است آدرس وبسایت خود را در آنها وارد کنید و فرآیند تجزیه و تحلیل را آغاز کنید. مثلاً، در Google PageSpeed Insights، پس از وارد کردن URL، نتایج شامل نمره کلی و جزئیات مربوط به INP و سایر معیارها نمایش داده میشود. کاربران میتوانند توصیههای بهینهسازی ارائهشده را دنبال کنند و با اجرای تغییرات، عملکرد خود را بهبود بخشند. همچنین، برای ابزارهایی مانند WebPageTest، میتوانید تنظیمات مختلفی برای شبیهسازی شرایط بارگذاری انتخاب کنید.
راهکارهای کلی برای بهبود INP
برای بهبود INP راهکارهای مناسب بسیاری وجود دارد که در ادامه آنها را مورد بررسی و ارزیابی قرار میدهیم:
کاهش زمان پاسخگویی سرور
کاهش زمان پاسخگویی سرور به معنای بهینهسازی فرآیندهای سمت سرور است. برای این کار میتوان از تکنیکهایی مانند استفاده از سرورهای سریعتر، بهینهسازی پایگاه داده، و استفاده از CDN (شبکه توزیع محتوا) بهره برد. همچنین، کاهش تعداد درخواستهای HTTP و بهینهسازی کدهای سمت سرور میتواند تأثیر زیادی بر زمان پاسخدهی داشته باشد. با استفاده از کش سرور و فشردهسازی دادهها نیز میتوان زمان بارگذاری را کاهش داد و تجربه کاربری بهتری ایجاد کرد.
بهینهسازی کد جاوا اسکریپت
بهینهسازی کد جاوا اسکریپت شامل تکنیکهایی است که به کاهش حجم و زمان بارگذاری این کدها کمک میکند. میتوان با حذف کدهای غیرضروری، استفاده از بارگذاری غیر همزمان و فشردهسازی فایلهای جاوا اسکریپت، سرعت بارگذاری را افزایش داد. همچنین، استفاده از ابزارهای ساخت مثل Webpack یا Rollup برای ترکیب و فشردهسازی کد میتواند به بهبود عملکرد کمک کند. در نهایت، ارزیابی و بهینهسازی منظم کد نیز برای حفظ کارایی ضروری است.
کاهش اندازه فایلها
کاهش اندازه فایلها به بهبود سرعت بارگذاری صفحات وب کمک زیادی میکند. این کار میتواند شامل فشردهسازی تصاویر، استفاده از فرمتهای بهینه مانند WebP و حذف دادههای غیرضروری از فایلهای CSS و JavaScript باشد. همچنین، میتوان با استفاده از ابزارهای فشردهسازی مانند Gzip، حجم فایلها را کاهش داد. بهینهسازی اندازه فایلها نهتنها زمان بارگذاری را کاهش میدهد، بلکه مصرف پهنای باند را نیز به حداقل میرساند و تجربه کاربری بهتری را فراهم میکند.
استفاده از کش مرورگر
استفاده از کش مرورگر به ذخیرهسازی موقت منابع وب در دستگاه کاربر کمک میکند که باعث کاهش زمان بارگذاری صفحات در بازدیدهای بعدی میشود. با تنظیم هدرهای HTTP مناسب، میتوان مشخص کرد که کدام منابع باید کش شوند و برای چه مدت در دستگاه کاربر باقی بمانند. این کار به کاهش تعداد درخواستهای سرور کمک میکند و سرعت بارگذاری را افزایش میدهد. استفاده از کش مرورگر، بهخصوص برای منابع ثابت مانند تصاویر و فایلهای CSS و JavaScript، بسیار مؤثر است.
بهینهسازی برای موبایل
بهینهسازی برای موبایل نیز از اهمیت بالایی برخوردار است و به دلایل متعددی باید به آن توجه شود:
اهمیت بهینهسازی برای دستگاههای موبایل
بهینهسازی برای دستگاههای موبایل بهسبب افزایش استفاده از این دستگاهها در دسترسی به اینترنت اهمیت زیادی دارد. تجربه کاربری در موبایل باید سریع و کارآمد باشد تا کاربران از سایت یا اپلیکیشن خارج نشوند. با توجه به اندازه صفحه نمایش کوچک و محدودیتهای شبکه، بارگذاری سریعتر و طراحی واکنشگرا ضروری است. بهینهسازی برای موبایل نه تنها به بهبود رتبهبندی در موتورهای جستجو کمک میکند، بلکه احساس رضایت کاربران را افزایش میدهد و در نتیجه، نرخ تبدیل را بهبود میبخشد.
راهکارهای خاص برای بهبود INP در موبایل
برای بهبود INP (زمان تا تعامل) در دستگاههای موبایل، میتوان از چندین راهکار مؤثر استفاده کرد. اول، بارگذاری غیرهمزمان منابع جاوا اسکریپت و CSS میتواند زمان بارگذاری را کاهش دهد. دوم، استفاده از تکنیکهای lazy loading برای تصاویر و ویدیوها، بارگذاری منابع را به تأخیر میاندازد تا کاربران زودتر با محتوای اصلی تعامل داشته باشند. همچنین، بهینهسازی اندازه و فرمت فایلها و استفاده از کش مرورگر برای نگهداشتن منابع میتواند در سرعت بارگذاری و تعاملات کاربر بسیار مؤثر باشد.
تاثیر بهبود INP بر سئو و کسبوکار
بهبود INP بر سئو و کسبوکار تأثیرات گستردهای دارد که از قرار زیر است:
ارتباط مستقیم INP با سئو
مفهوم INP (زمان تا تعامل) بهعنوان یک معیار کلیدی در تجربه کاربری شناخته میشود و به طور مستقیم بر سئو تأثیرگذار است. موتورهای جستجو، بهخصوص گوگل، به دنبال ارائه بهترین تجربه کاربری به کاربران خود هستند و زمان بارگذاری و تعامل به عنوان عوامل مهم در این امر به حساب میآید. سایتهایی که عملکرد خوبی در INP دارند، معمولاً امتیاز بالاتری در سئو کسب میکنند. بنابراین، بهینهسازی INP نه تنها به بهبود تجربه کاربر کمک میکند، بلکه در نهایت به افزایش رتبه سایت در نتایج جستجو نیز منجر میشود.
تأثیر INP بر رتبهبندی سایت در نتایج جستجو
زمان تا تعامل (INP) یکی از فاکتورهای مهم در رتبهبندی سایتها توسط موتورهای جستجو است. سایتهایی که زمان تعامل کمتری دارند، به طور معمول شانس بیشتری برای قرارگیری در نتایج بالای جستجو دارند. بهینهسازی INP میتواند به بهبود تجربه کاربری کمک کند، که این مسئله باعث افزایش بازدید و تعامل کاربران میشود. بهخاطر اینکه گوگل به تجربه کاربری اهمیت زیادی میدهد، بهبود INP میتواند تأثیر مثبتی بر رتبهبندی و دیدهشدن سایت در نتایج جستجو داشته باشد.
الگوریتمهای گوگل و اهمیت تجربه کاربری
الگوریتمهای گوگل به طور مکرر به روز میشوند و در حال حاضر تجربه کاربری یکی از مهمترین عوامل در این الگوریتمها محسوب میشوند. بهینهسازی INP بهعنوان بخشی از تجربه کاربری، میتواند تأثیر زیادی بر نحوه ارزیابی سایت توسط گوگل داشته باشد. سایتهایی که زمان تعامل بهتری دارند، معمولاً در نتایج جستجو رتبه بالاتری کسب میکنند. لذا، توجه به بهبود INP بهعنوان یک بخش کلیدی از استراتژی سئو، به کسبوکارها کمک میکند تا در رقابت آنلاین پیشرو باشند.
تأثیر بهبود INP بر کسبوکار
بهبود INP میتواند تأثیرات قابلتوجهی بر عملکرد کسبوکارها داشته باشد. با کاهش زمان تا تعامل، کاربران سریعتر میتوانند با محتوای سایت تعامل کنند که این موضوع به افزایش نرخ تبدیل منجر میشود. همچنین، تجربه کاربری بهتری ایجاد میکند که رضایت مشتریان را به دنبال دارد. بهبود INP نهتنها بر روی حفظ مشتریان موجود تأثیر مثبت دارد، بلکه میتواند به جذب مشتریان جدید نیز کمککننده باشد. در نهایت، این تغییرات میتوانند به افزایش درآمد و رشد کلی کسبوکار منجر شوند.
افزایش نرخ تبدیل
بهینهسازی INP به طور مستقیم به افزایش نرخ تبدیل کمک میکند. زمانی که کاربران سریعتر قادر به تعامل با محتوای سایت باشند، احتمال خرید یا اقدام به عمل مثبت بیشتر میشود. بهبود تجربه کاربری از طریق کاهش زمان تا تعامل، به کاربران این احساس را میدهد که سایت کارآمد و پاسخگو است. این کارآمدی میتواند به ایجاد اعتماد و رضایت در مشتریان منجر شود. در نتیجه، کسبوکارها میتوانند از این بهبودها بهرهبرداری کنند و نرخ تبدیل خود را به صورت قابلتوجهی افزایش دهند.
بهبود رضایت مشتری
بهبود INP تأثیر مستقیمی بر رضایت مشتری دارد. زمانی که کاربران به سرعت میتوانند با محتوای سایت تعامل کنند، احساس بهتری از تجربه کاربری خود خواهند داشت. این مسئله به کاهش نرخ پرش و افزایش زمان ماندگاری در سایت منجر خواهد شد. با ایجاد یک تجربه مثبت، مشتریان به احتمال بیشتری به بازگشت به سایت و تعامل مجدد با آن تمایل خواهند داشت. لذا، بهبود INP نهتنها به جذب مشتریان جدید کمک میکند، بلکه وفاداری مشتریان موجود را نیز افزایش میدهد.
افزایش ترافیک ارگانیک
بهینهسازی INP میتواند به افزایش ترافیک ارگانیک سایت هم منجر شود. موتورهای جستجو، بهخصوص گوگل، به سایتهایی که تجربه کاربری بهتری ارائه میدهند، اولویت میدهند. با بهبود زمان تا تعامل، سایت شما میتواند رتبه بهتری در نتایج جستجو کسب کند و بنابراین، ترافیک بیشتری از کاربران جستجوگر دریافت کند. همچنین، وقتی کاربران از تجربه کاربری خود راضی هستند، احتمال اشتراکگذاری محتوای شما در شبکههای اجتماعی افزایش مییابد. این امر نیز میتواند به جذب ترافیک ارگانیک بیشتری منجر شود و رشد سایت را تسریع کند.
جمعبندی
به طور کلی، INP بهعنوان یک معیار کلیدی در تجربه کاربری، اهمیت زیادی دارد زیرا نشاندهنده سرعتی است که کاربران میتوانند با محتوای یک وبسایت تعامل کنند. زمان پایین INP به معنای بارگذاری سریعتر و پاسخدهی به کاربر است که میتواند منجر به افزایش رضایت و اعتماد کاربران شود. همچنین، بهینهسازی INP تأثیر مثبت بر سئو دارد؛ زیرا موتورهای جستجو، مانند گوگل، سایتهایی را که تجربه کاربری بهتری ارائه میدهند، ترجیح میدهند. لذا، INP نهتنها بر تجربه کاربر، بلکه بر موفقیت کلی کسبوکار نیز تأثیرگذار است.