فهرست محتوا
Toggleطراحی سایت ریسپانسیو
بهتر است قبل از شروع بحث در مورد طراحی سایت ریسپانسیو، به این سوال جواب دهید: شما برای جستجو در سایتها، موضوعات مختلف و یا خریدهای اینترنتی بیشتر از تلفن همراهتان استفاده میکنید یا کامپیوتر؟ احتمالا جواب شما گزینۀ اول یعنی جستجو با استفاده از موبایل باشد. این نتیجه را از روی اطلاعات و آمار وبسایتها با استفاده از ابزارهای گوگل به دست آورده ایم. درواقع این نتیجه، برای عمدۀ سایتها وجود دارد. بدین ترتیب، داشتن یک طراحی سایت ریسپانسیو responsive که نمایش آن، در همۀ دستگاهها یکسان و بدون عیب و نقصی باشد، به یکی از ضرورتهای طراحی سایت تبدیل شده است.
اهمیت طراحی سایت ریسپانسیو
در گذشته سایتها و کسب و کارهای اینترنتی بسیار محدود و کم بودند و رقیبهای زیادی نداشتند. همین مسئله دلیل محکمی برای این بود که از هر نوع کسب و کاری تنها چند سایت بیشتر وجود نداشته باشد و نیازی به بهینه سازی سایت برای کاربر نبود. اما در حال حاضر کسب و کارهای اینترنتی زیادی وجود دارند و برای هر نوع کسب و کار، گاهی اوقات چند صد رقیب وجود دارد. بنابراین این مسئله که کدام سایت میتواند کاربران را به خود جذب کند، بستگی به بهینهسازی سایت برای کاربر دارد.
یکی از مهمترین مسائل برای سایتهای اینترنتی، بهینه بودن آن برای موبایل و تبلت میباشد. در حال حاضر تعداد زیادی از کاربران به جای استفاده از لپتاپ و کامپیوتر، از موبایل و تبلت خود برای سر زدن به یک سایت یا فروشگاه اینترنتی استفاده میکنند.
تصور کنید به عنوان یک کاربر، با موبایل وارد یک سایت شده و قصد خرید یک محصول اینترنتی را دارید. اگر وارد آن سایت شوید و به دلیل بهینه نبودن آن سایت برای موبایل، به فروشگاه دیگری برای خریداری مراجعه کنید، به آن کسب و کار ضرر میرسد. در این حالت قطعاً کسب و کار مقصر است. بهینه بودن یک سایت برای استفاده در موبایل، با عنوان ریسپانسیو بودن آن شناخته میشود که البته دارای اهمیت بسیار زیادی است. در این مقاله با ایرا همراه باشید تا به بررسی کامل اهمیت طراحی سایت ریسپانسیو، اهمیت تاثیری که بر روی رتبه موتورهای جستجو دارد، بپردازیم.

طراحی ریسپانسیو چیست؟
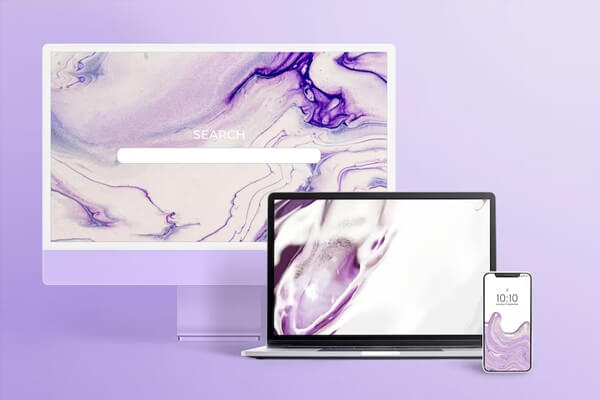
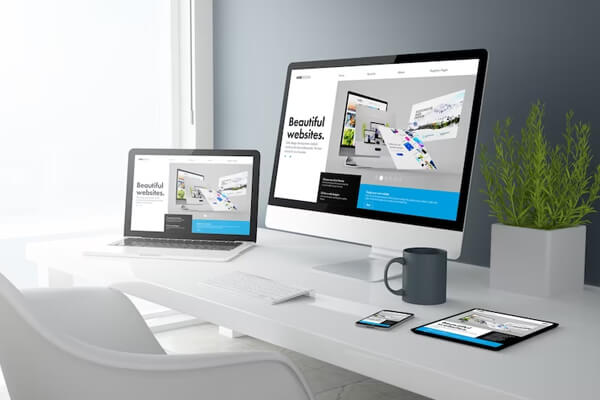
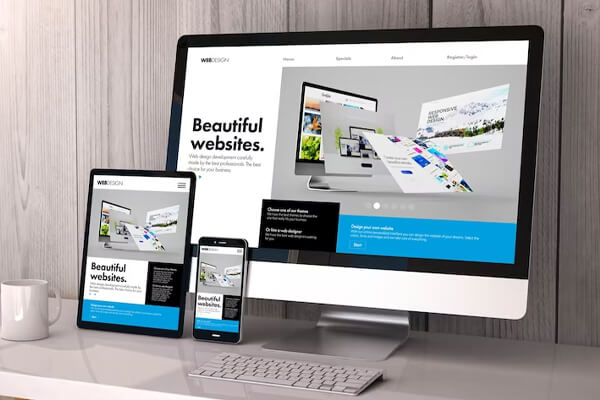
سایت واکنشگرا (Responsive) سایتی است که متناسب با سایز مرورگر کاربران تغییر میکند! برای مثال اگر کاربری با لپتاپ وارد سایت میشود، سایت باید متناسب با سایز صفحه نمایش لپتاپ تغییر کند. از طرف دیگر اگر کاربر با موبایل از یک سایت بازدید کند، آن سایت باید متناسب با سایز صفحه نمایش موبایل تغییر کند. طراحی سایت ریسپانسیو به کاربران این امکان را میدهد تا هنگام خواندن محتوای یک سایت، نیازی به زوم کردن نداشته و آن سایت متناسب با سایز صفحه نمایش، خودش تنظیم شود.
در هنگام طراحی سایت ریسپانسیو باید توجه کنید که برخی از عناصر باید حذف شوند! درواقع کاربری که با موبایل وارد یک سایت میشود، نیازی به دیدن تمام بخشهای سایت ندارد. بنابراین بهتر است بخشهای اضافی سایت که اهمیت زیادی برای کاربران موبایل ندارند حذف شوند تا مطالب اصلی بهتر دیده شوند.
دلایل اهمیت طراحی ریسپانسیو چیست؟
در این بخش به بررسی اهمیت طراحی واکنشگرا خواهیم پرداخت. اما عمدهترین دلایل اهمیت طراحی ریسپانسیو سایتها چیست؟
1_ نمایش درست سایت به کاربران
مهمترین دلیل برای طراحی سایت ریسپانسیو، نمایش درست سایت به همه کاربران میباشد؛ باتوجه به تنوع وسیلههای ارتباطی (موبایل، تبلت، لپتاپ و…) و اندازههای متفاوت صفحات نمایش این ابزارها، با طراحی ریسپانسیو میتوانید سایت را بدون تغییر پایین کیفیت و بهدرستی به مخاطبان خود ارائه دهید.
2_ کاهش زمان و هزینه طراحی قالبهای جداگانه
قبلتر مدیران سایتها برای نمایش درست محیط سایت به کاربران خود، قالبهای جداگانهای برای دستگاههای مختلف طراحی میکردند. با وجود زمان و هزینه زیاد انجام این کار، گاهی اوقات نمایش سایت در همه دستگاهها بهدرستی انجام نمیشد. اکنون طراحی ریسپانسیو سایت، جایگزین مناسبی برای طراحی قالبهای جداگانه برای دستگاههای مختلف میباشد که علاوه بر صرفهجویی در زمان و هزینه، در تمامی دستگاهها هم بهدرستی قابل نمایش است.
3_ افزایش فروش محصولات (کالاها و خدمات)
با استفاده سایت از طراحی واکنشگرا، مخاطبان با هرنوع وسیله کاربری از جمله موبایل و تبلت، بهراحتی میتوانند اطلاعات محصول را ببینند و فرم سفارش را پر کنند. بنابراین طراحی سایت ریسپانسیو به افزایش فروش محصولات و خدمات، کمک شایانی میکند.
4_ بهبود سئو سایت
گوگل از منابع بسیار مهم برای جذب مخاطب است و طراحی سایت ریسپانسیو یکی از فاکتورهای بسیار مهم سئو برای افزایش رتبه سایت در گوگل است. موتور جستوجوی گوگل به وبسایتهایی که برای کاربران خودش ارزش قائل شده و برای راحتی آنها طراحی مناسبی دارند، بیشتر توجه میکند؛ بنابراین شانس شما برای قرار گرفتن در نتایج اولیه جستوجو گوگل بیشتر میشود. اگر نتوانید سایت خود را ریسپانسیو کنید، شانسی برای جذب مخاطب ندارید و بهزودی از صحنه رقابت حذف خواهید شد.

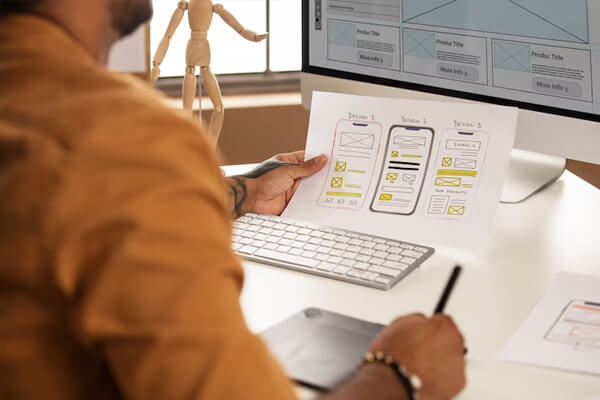
چگونه یک سایت ریسپانسیو طراحی کنیم؟
همانطور که گفتیم، فرانتاند (ظاهر نمایشی) سایت باید برای کاربران، به صورت واکنشگرا باشد. برای اینکه یک سایت واکنشگرا داشته باشید، باید دارای یک قالب ریسپانسیو باشید، برای این منظور قالبهای تجاری رایگان و استاندارد زیادی وجود دارند. طراحی سایت ریسپانسیو معمولا براساس سیستم مدیریت سایت، متفاوت بوده و به 2 دسته کلی تقسیم میشود:
1_ سایتهایی که از سیستم مدیریت محتوای آماده استفاده میکنند
برای استفاده از قالب ریسپانسیو، باید از فروشگاههایی که برای این کار ایجاد شدهاند، یک قالب خریداری و بر روی سایت خود نصب کنید. البته توجه به این نکته بسیار ضروری است که هنگام انتخاب و خرید قالبها، حتما ریسپانسیو بودن آن را چک کنید. در برخی موارد قالبهای رایگان با ظاهرهای زیبا، در حقیقت ریسپانسیو نیستند یا بهدرستی بومیسازی نشدهاند.
2_ سایتهایی که از سیستم مدیریت اختصاصی استفاده میکنند
برای سایتهایی که با سیستم مدیریت اختصاصی طراحی شدهاند، امکان استفاده از قالبهای آماده وجود ندارد. بنابراین این سایتها باید به کمک یک توسعه دهنده، قالب خود را بهینهسازی کنند و کدهای آن را ریسپانسیو کنند که انجام این فرایند مستلزم صرف زمان و هزینه است.

جمع بندی
شاید در گذشته ریسپانسیو بودن صفحات سایت چندان هم مهم نبود، ولی امروزه که تنوع دستگاهها روز به روز در حال افزایش است و بیشتر کاربران برای جستجوی اینترنتی از موبایل استفاده میکنند، طراحی ریسپانسیو از اولویتهای هر وبسایت است. هرچقدر که یک کاربر با رضایت و انگیزه بیشتری از محتوای دلخواه خودش در سایت شما استفاده کند، نمره صفحات سایت شما نیز ارتقاء پیدا میکنند. گروه خدمات دیجیتال ایرا با طراحی سایت ریسپانسیو در کنار شماست. برای مشاهده نمونه کارهای ما و مشاوره رایگان به سایت ایرا مراجعه فرمایید.